Stand out from others with own branding
- Frank Vanhamel

- 31 okt 2021
- 2 minuten om te lezen
Bijgewerkt op: 25 dec 2021
Sometimes customers ask me how to apply their own company branding throughout different mobile applications screens. You could set this up manually at screen level but wouldn't it be nice that you could set it up once and inherit this from a parent component screen.
In this blog article I will guide you through the 'Components' functionality within PowerApps Canvas Apps in order to re-use your branding components. Let's have a closer look at this...

Imagine that we have (in my opinion ;)) following nice looking mobile Canvas App. Within our PowerApps studio we can see in our tree view our welcome screen.
Imagine now that we want the re-use the former Nokia Lumia style as part of our company branding. Instead of redefining this welcome screen each time when building a new mobile app, we will use the 'Components' fonctionality.

Creating a new component
In a first step we will create a new component for this. Go to the 'Components tab' and create a new component by clicking on the 'New component' button. A new component with name 'Component1' is made. Rename this by clicking on the 3 dots and select 'rename'.

Resize your component screen to the desired width and height dimensions. In our example this is 616 x 1136. Following printscreen shows the result after applying this. Now we have the same dimensions as our initial welcome screen.

Select your subcomponents
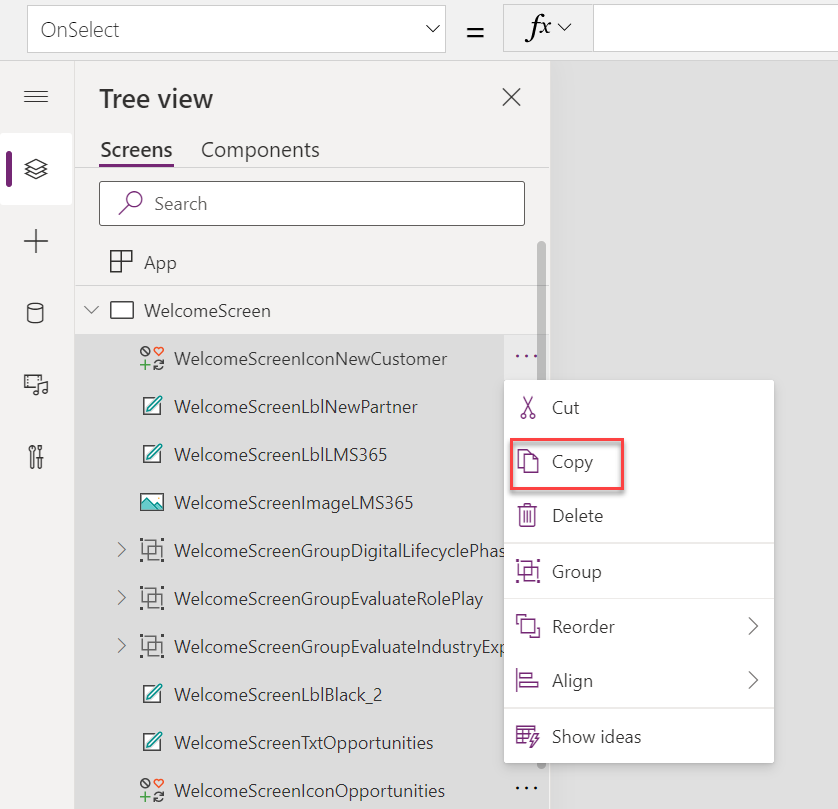
Okay we created our components basic canvas screen. Let's navigate back to our screens tab within the left tree view. Select the subcomponents which you want to re-use. Use the CTRL key in order to select multiple.

Right click on one of the 3 dots of the subcomponents and select the 'Copy' option.

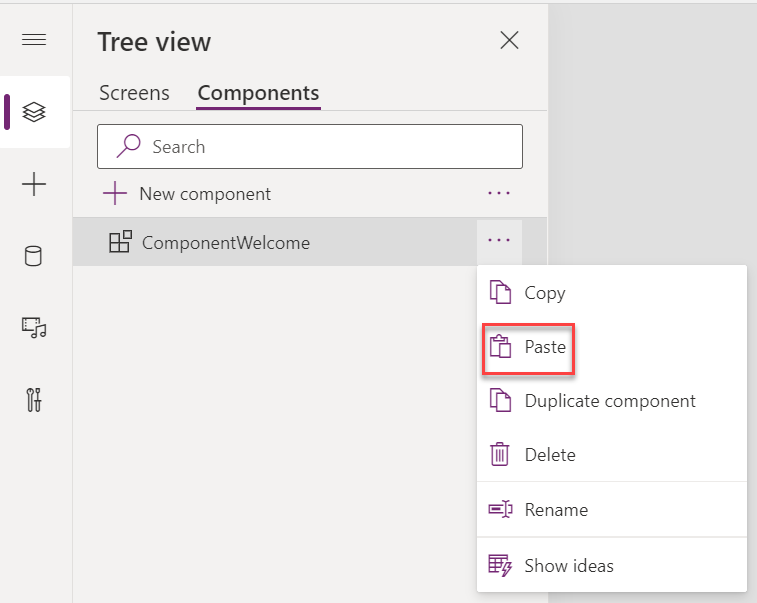
Navigate back to the 'Components tab' and select the 'Paste' option.

The component is now populated with the subcomponents we've pasted.

Imagine that we'll now have 2 extra screens where we want to start from the newly created component. Therefore we will be creating 2 blank screens and apply the single component.
Go to the insert tab and select the 'Custom' button. While selecting we see our component that we've been creating.

Select one of the new screens and apply the component to it. Repeat this also for the second screen. Result is that the component is now re-used and branding can be managed centrally at component level.

Let's say we change our branding colors at component level. Result is that this will automatically reflect to the different app screens where the component is being used. Pretty cool right?

Finally, when having all branding in place you can export these components by using the 'Export components' functionality. And ready to start from it on a brand new app by using the import function.

Wishing everyone a wonderful Christmas and a Happy New Year...
By Frank Vanhamel
Microsoft PowerApps Evangelist






Comments